
Le plugin Figma to Webflow est un outil puissant qui permet d'exporter facilement les designs réalisés dans Figma vers Webflow. Dans cet article, nous vous guiderons à travers les différentes étapes d'utilisation de ce plugin pour maximiser son potentiel et optimiser l'intégration de vos designs dans Webflow.
Introduction au Plugin Figma to Webflow
Avant de plonger dans les détails, il est important de comprendre les fondamentaux du plugin Figma to Webflow. Ce plugin offre une connexion transparente entre Figma et Webflow, permettant aux utilisateurs de transférer leurs designs directement dans l'éditeur Webflow, sans avoir à exporter et importer manuellement les fichiers.
En utilisant le plugin Figma to Webflow, vous gagnerez un temps précieux et éviterez les tracas liés à la conversion des fichiers. Vous pourrez ainsi vous concentrer sur l'optimisation de vos designs et sur la création d'une expérience utilisateur exceptionnelle.
Le plugin Figma to Webflow est une solution révolutionnaire pour les designers et les développeurs. Il simplifie le processus de transfert des designs de Figma vers Webflow, en éliminant les étapes fastidieuses de conversion de fichiers. Grâce à cette connexion transparente, vous pouvez désormais travailler de manière fluide et efficace, en passant directement de la conception à la mise en œuvre.
Une fois que vous avez créé votre design dans Figma, il vous suffit de cliquer sur le bouton d'exportation vers Webflow. Le plugin se charge de convertir automatiquement votre design en code Webflow, en préservant tous les éléments, les styles et les interactions. Vous n'avez plus besoin de passer par des processus compliqués d'exportation et d'importation de fichiers, ce qui vous fait gagner un temps précieux.
Le plugin Figma to Webflow offre également une intégration bidirectionnelle, ce qui signifie que vous pouvez également importer des designs de Webflow vers Figma. Cela facilite la collaboration entre les designers et les développeurs, en permettant à chacun de travailler dans l'outil qui lui convient le mieux.
En utilisant le plugin Figma to Webflow, vous pouvez créer des sites Web magnifiques et interactifs en un rien de temps. Vous pouvez facilement ajouter des animations, des transitions et des effets à vos designs, en utilisant les puissantes fonctionnalités de Webflow. Cela vous permet de donner vie à vos idées et de créer des expériences utilisateur uniques et engageantes.
Le plugin Figma to Webflow est un outil essentiel pour tous les designers et développeurs qui souhaitent optimiser leur flux de travail et créer des sites Web exceptionnels. En utilisant cette connexion transparente entre Figma et Webflow, vous pouvez transférer vos designs en un clin d'œil, sans perdre de temps ni d'énergie. Alors, n'attendez plus et essayez le plugin Figma to Webflow dès aujourd'hui!

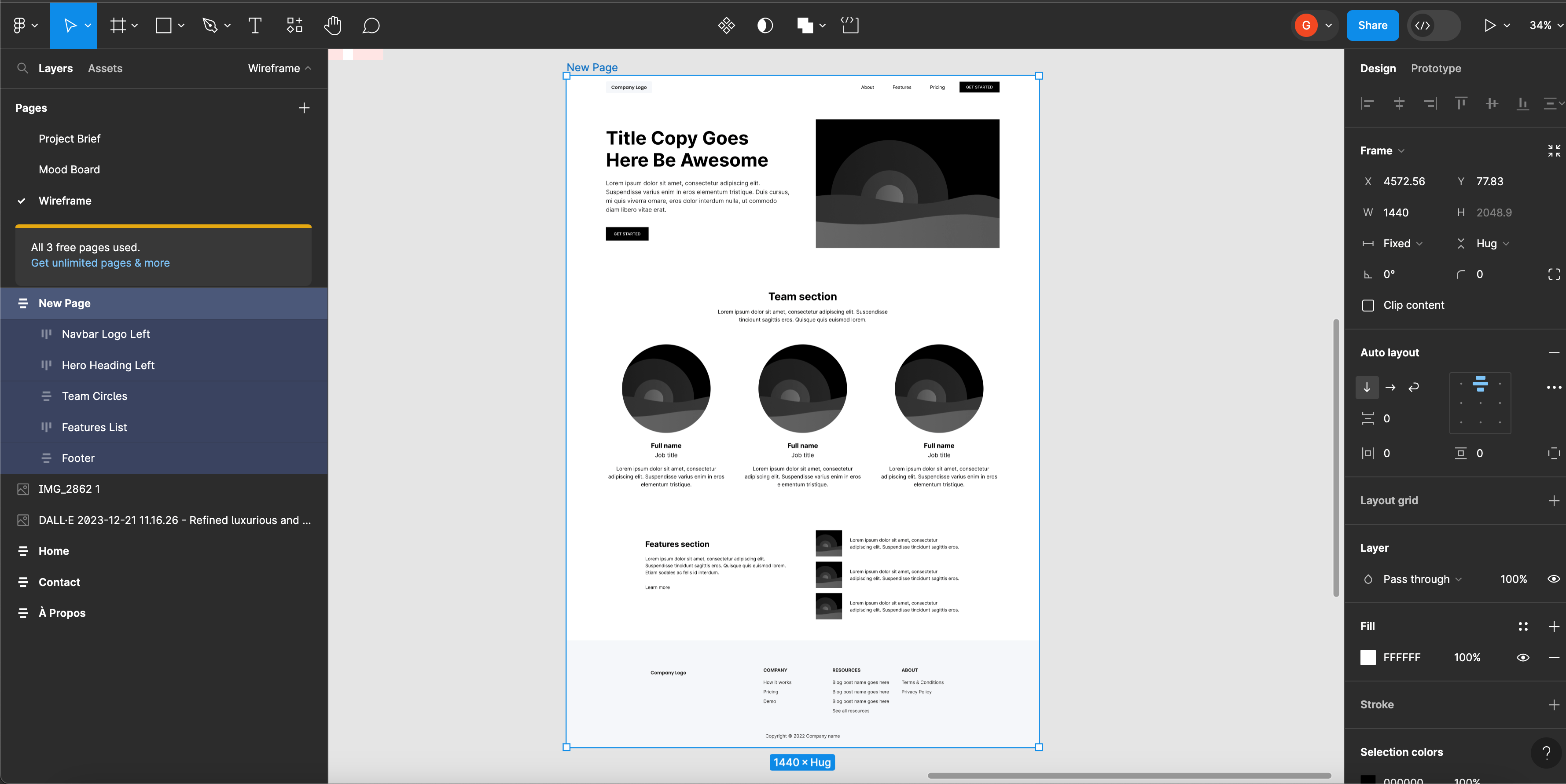
Préparation des Designs dans Figma pour Webflow
Avant d'exporter vos designs de Figma vers Webflow, il est essentiel de les préparer correctement. Cela implique d'organiser les différentes couches, de nommer les éléments de manière logique et de vérifier que tout est à la bonne échelle.
Une bonne pratique consiste à utiliser des composants dans Figma pour faciliter les modifications ultérieures dans Webflow. De plus, pensez à bien structurer votre design en utilisant des groupes, des cadres et des masques.
En suivant ces recommandations, vous vous assurerez que vos designs sont prêts à être exportés dans Webflow de manière efficace et sans perte de qualité.
Une fois que vous avez terminé la préparation de vos designs dans Figma, vous pouvez passer à l'étape suivante : l'exportation vers Webflow. Pour ce faire, vous avez plusieurs options. Vous pouvez exporter chaque élément individuellement ou exporter l'ensemble du projet en tant que fichier ZIP.
Lors de l'exportation, assurez-vous de sélectionner les bonnes options pour garantir une intégration fluide dans Webflow. Vous pouvez choisir d'inclure ou d'exclure certaines fonctionnalités telles que les effets de transition, les animations ou les interactions.
Une fois que vous avez exporté vos designs de Figma vers Webflow, vous pouvez commencer à les intégrer dans votre projet. Webflow offre une interface conviviale qui vous permet de glisser-déposer les éléments de votre design et de les personnaliser selon vos besoins.
N'oubliez pas de tester votre site Web sur différents appareils et navigateurs pour vous assurer qu'il est entièrement responsive et qu'il s'affiche correctement sur toutes les plateformes.
En conclusion, la préparation des designs dans Figma pour Webflow est une étape essentielle pour garantir un processus d'intégration fluide et sans problème. En suivant les bonnes pratiques et en prenant le temps de bien organiser votre design, vous vous assurez que votre site Web sera à la fois esthétiquement plaisant et fonctionnel.
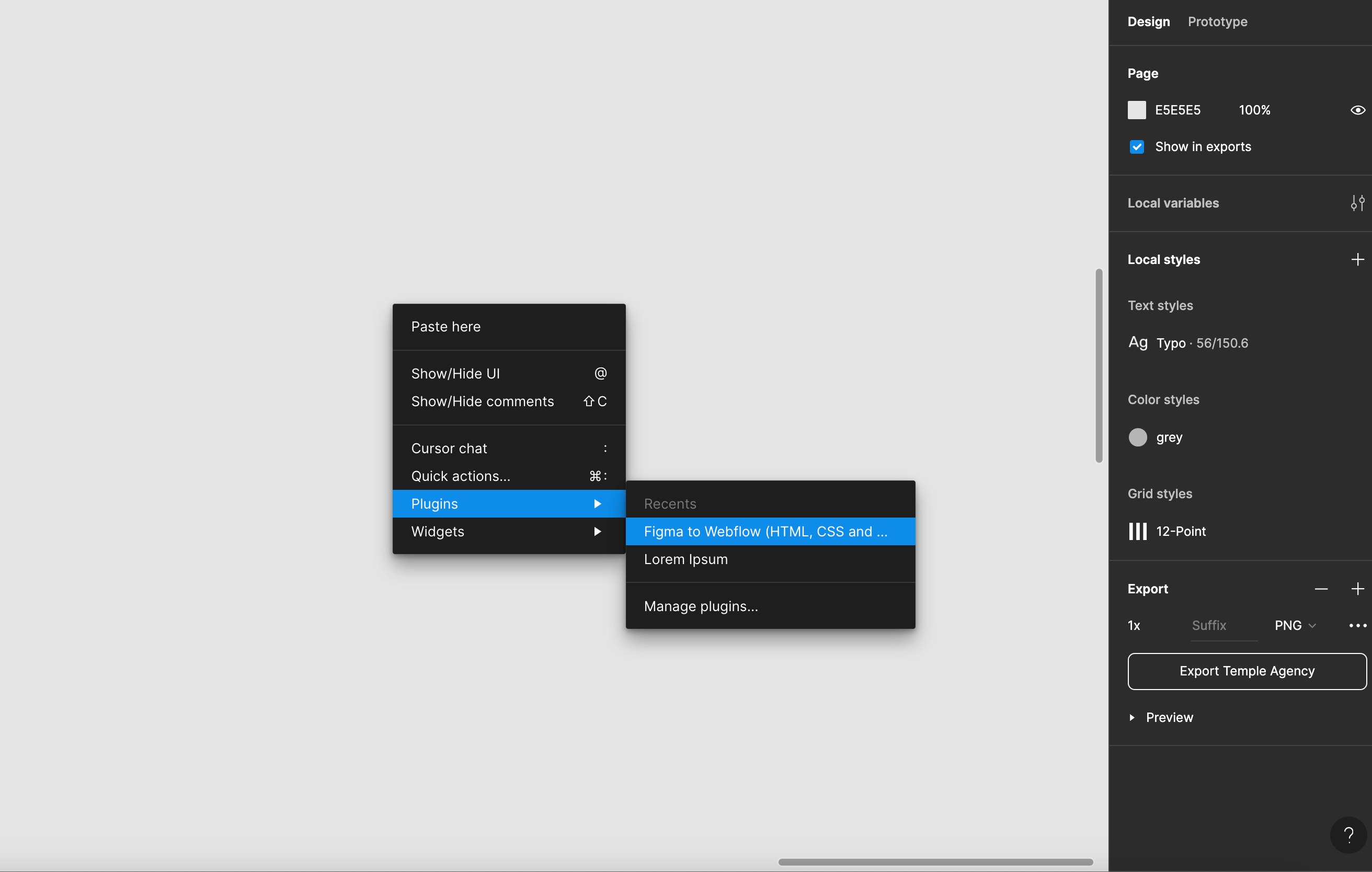
Utilisation du Plugin Figma to Webflow pour l'Exportation
Le plugin Figma to Webflow vous offre une multitude d'options pour exporter vos designs. Une fois que vous avez sélectionné les éléments à exporter dans Figma, vous pouvez choisir d'exporter uniquement les images, le code CSS, le HTML ou une combinaison de ces éléments.
Si vous souhaitez intégrer vos designs dans une page existante de votre site Webflow, le plugin vous permet également de l'ajouter directement à cette page. Vous avez également la possibilité de créer une nouvelle page dans Webflow à partir de vos designs Figma exportés.
Assurez-vous de bien choisir les paramètres d'exportation qui correspondent le mieux à vos besoins et à ceux de votre projet Webflow.

Caractéristiques et Utilisation des Éléments du Plugin
Le plugin Figma to Webflow comprend plusieurs fonctionnalités avancées qui peuvent grandement faciliter votre flux de travail. Parmi ces fonctionnalités, la possibilité d'exporter des illustrations vectorielles, des symboles et des styles de texte est particulièrement utile.
Il est également important de comprendre comment utiliser ces éléments exportés dans Webflow. Vous pouvez utiliser les illustrations vectorielles pour créer des icônes et des graphiques personnalisés, les symboles pour réutiliser des éléments dans différentes parties de votre site et les styles de texte pour maintenir une cohérence dans votre design.
Exploitez au maximum ces fonctionnalités pour créer des designs cohérents et interactifs dans Webflow.
Optimisation et Intégration des Designs Figma dans Webflow
Lorsque vous avez terminé d'exporter vos designs de Figma vers Webflow, il est essentiel de les optimiser et de les intégrer correctement dans votre site Webflow.
Assurez-vous de vérifier que tous les éléments sont correctement positionnés et alignés. Vous pouvez également utiliser les fonctionnalités d'animation de Webflow pour ajouter des transitions et des effets spéciaux à vos designs.
N'oubliez pas d'optimiser les images pour réduire leur taille et améliorer les temps de chargement de votre site. Vous pouvez utiliser des outils en ligne tels que TinyPNG pour compresser vos images sans perte de qualité.
En suivant ces conseils d'optimisation, vous vous assurerez que vos designs Figma s'intègrent parfaitement dans Webflow et offrent une expérience utilisateur fluide.
En conclusion, le plugin Figma to Webflow est un outil essentiel pour les designers qui souhaitent créer des sites Web élégants et interactifs. En suivant les étapes décrites dans cet article, vous serez en mesure d'exporter efficacement vos designs de Figma vers Webflow et de les intégrer harmonieusement dans votre site. Profitez de toutes les fonctionnalités offertes par ce plugin pour réaliser des designs exceptionnels et impressionner vos utilisateurs.


