
Si vous débutez avec Webflow, personnaliser un modèle (ou template en anglais), de site web peut s'avérer difficile. Cependant, avec les bonnes directives, cela peut devenir un jeu d'enfant.
Nous avons rédigé cet article qui vous guidera à travers les étapes pour personnaliser un template Webflow selon vos besoins. En tant que développeur Webflow, nous vous couvrons, des bases à quelques astuces avancées, et tenterons de garder ce tutoriel à jour.
Dans ce guide ultime, nous couvrirai les sujets suivants :
1. Les bases des templates Webflow :
- Que sont les templates Webflow
- Où acheter des templates Webflow
- Comment trouver un template Webflow adapté
- Acheter le modèle
2. Comment utiliser un template de site Webflow :
- Dupliquer (cloner) le template pour une sauvegarde
- Changer la police dans un template Webflow
- Gérer les couleurs dans un template Webflow
- Enregistrer les pages inutilisées comme brouillons
- Accélérer le site
- Personnaliser le contenu et les images
- Contenu statique vs. contenu CMS dans Webflow
- Différentes tailles d'écran (design entièrement réactif)
- Optimiser un template de site Webflow pour le SEO
- Page de guide de style
- Page vierge
- Paramètres du site
- Choisir le bon plan pour votre site Webflow
- Publier son site sur Webflow
Les bases des templates Webflow
Avec l'évolution des entreprises vers le numérique, avoir un site web au look professionnel est devenu plus crucial. Construire de nouveaux sites peut être intimidant, mais Webflow offre une solution qui simplifie le processus. Les templates sont un excellent point de départ, vous offrant une large gamme d'idées, d'inspiration et de détails que vous pouvez utiliser pour créer votre site.
Les templates Webflow sont des dispositions préconçues facilement personnalisables pour répondre à vos besoins.
Que sont les templates Webflow
Les templates sont des agencements de sites web préconçus avec des blocs de construction de base qui peuvent être facilement personnalisés pour s'adapter à votre marque. Ils sont créés par des designers et développeurs Webflow professionnels, vous n'avez donc pas à partir de zéro. Les templates Webflow incluent toutes les pages essentielles dont votre nouveau site a besoin, telles que la page d'accueil, services, solutions, à propos, blog, portfolio, contact, et plus encore. Ils ont également des UI et composants préconstruits tels que les menus de navigation, sections héroïques, sections de contenu, listes, formulaires, témoignages, etc.

Où acheter des templates Webflow
La place de marché officielle Webflow est l'endroit officiel pour trouver des templates. Vous pouvez rechercher les templates disponibles en utilisant la barre de recherche ou en parcourant les catégories. Les catégories incluent Portfolio, Business, Design, Voyage, Médical, Beauté, et plus de sites similaires. Chaque catégorie (thèmes) contient des templates spécifiquement conçus pour cette industrie.

Comment trouver un tempalte Webflow adapté
Lors de la recherche d'un bon modèle, il est essentiel de considérer les facteurs suivants :
- Spécifique à l'industrie : Choisissez un template pertinent pour votre industrie ou niche.
- Design : Recherchez un template dont le design correspond à votre marque. Il doit être visuellement attrayant et professionnel.
- Fonctionnalités : Considérez les fonctionnalités incluses dans le modèle, telles que les interactions, la complexité, et les composants.
- Site de prévisualisation : Vérifiez la version de démo du template pour voir si elle correspond à vos attentes.
- Auteur : Vérifiez l'auteur du template avant l'achat.
L'auteur est-il compétent ? Fournit-il un support ?

Modèles de faible qualité vs. de mauvaise qualité
Bien que la plupart des templates Webflow sur le Marketplace soient de haute qualité, certains sont meilleurs que d'autres. Lors du choix d'un modèle, il est essentiel de considérer la créativité et la complexité du design. Les templates de faible qualité peuvent paraître bon marché et génériques, tandis que les templates de haute qualité sont plus uniques et professionnels.
La qualité d'un template dépend également de l'auteur qui l'a créé. Certains auteurs se concentrent sur la qualité, créant des templates professionnels qui se démarquent. D'autres auteurs peuvent se concentrer sur la quantité, créant de nombreux templates avec peu de réflexion sur le design. Lors du choix d'un modèle, recherchez des auteurs ayant un bon historique de création de templates de haute qualité.
Choisissez un template qui correspond aux besoins de votre entreprise
Lors de l'exploration des templates, il est important de garder à l'esprit que certaines catégories ou thèmes peuvent avoir un grand nombre d'options, tandis que d'autres peuvent en avoir seulement quelques-unes. Il est également important de noter que des sites similaires peuvent être catégorisés différemment, il est donc important de parcourir une gamme de templates pour avoir une idée des options disponibles. Chaque template est unique, il est donc essentiel d'éviter de rejeter des modèles basés uniquement sur leur catégorie ou titre. En parcourant et expérimentant avec différents templates, vous pouvez trouver celui qui correspond le mieux à vos besoins et vous aide à atteindre vos objectifs de site.

Acheter un template
Une fois que vous avez trouvé le template parfait, il est temps de l'acheter. Les templates Webflow varient en prix de 19 $ à 149 $, selon la complexité et les fonctionnalités. Une fois acheté, vous pouvez personnaliser le template pour l'adapter à votre marque.
Modèle nouvellement acheté
Comment tirer le meilleur parti d'un template nouvellement acheté pour créer un site professionnel beau, fonctionnel et optimisé avec un constructeur de site web puissant ? Passons au prochain chapitre principal 🔥
Comment utiliser un template de site Webflow
L'une des grandes choses à propos de Webflow est qu'il offre une variété de templates que vous pouvez utiliser pour créer des sites. Dans ce chapitre, nous vous guiderons sur comment commencer avec les templates Webflow pour initier votre nouveau projet. Alors, plongeons et inspirons-nous de ces idées.
Dupliquer (cloner) le template pour une sauvegarde
Avant de commencer à personnaliser le template Webflow, il est crucial de le dupliquer pour une sauvegarde. Cloner le template signifie avoir une version de sauvegarde si vous faites des erreurs lors de la personnalisation. Pour cloner le modèle, cliquez sur l'icône "Dupliquer" dans les paramètres du site.
Changer la police dans un template Webflow
Les polices sont une partie essentielle du design de tout site. Webflow offre deux façons d'ajouter des polices personnalisées - ajouter une police Google ou télécharger une police personnalisée.
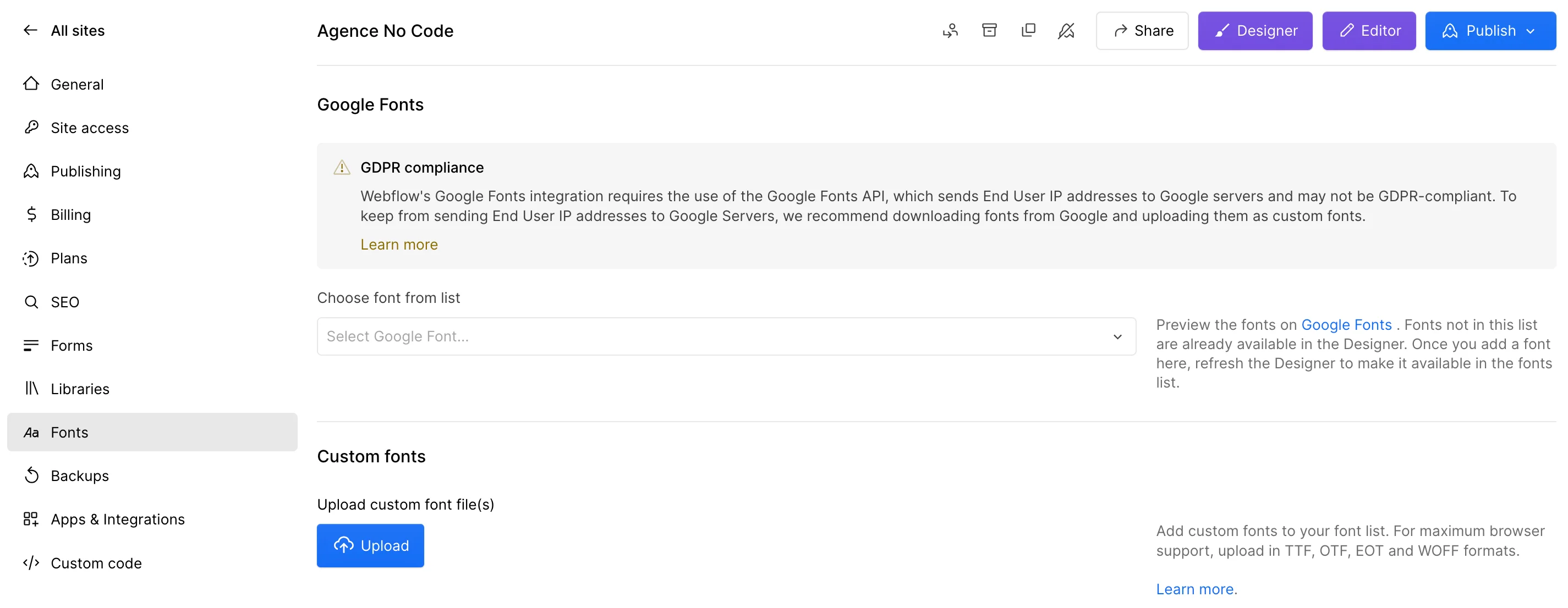
Polices Google
Webflow offre une intégration avec Google Fonts, une bibliothèque gratuite de polices qui peuvent être utilisées sur votre site. Pour ajouter une police Google à votre site dans Webflow, vous devrez accéder aux "Polices" dans les paramètres du site. Vous pouvez sélectionner une police de la bibliothèque Google Fonts et l'ajouter à votre nouveau projet. Webflow générera automatiquement le code nécessaire pour utiliser la police sur votre site.
Avantages :
Large sélection - Google Fonts offre une vaste bibliothèque de polices gratuites, ce qui peut fournir une grande variété d'options pour la typographie de votre site.
Intégration facile - Les polices Google peuvent être facilement intégrées dans votre nouveau projet Webflow grâce au réglage natif dans les "Polices".
Compatibilité multiplateforme - Comme les polices Google sont largement utilisées, elles sont compatibles avec la plupart des appareils et navigateurs.
Inconvénients :
Manque d'unicité - Parce que les polices Google sont si largement utilisées, il y a une possibilité que la typographie de votre site manque d'originalité et d'unicité.
Personnalisation limitée - Elles peuvent ne pas fournir le niveau de personnalisation que certains utilisateurs recherchent.
Vitesse de la page - Utiliser des polices Google peut ralentir le temps de chargement de votre page car cela nécessite de se connecter à des sources externes.
Polices Google dans les paramètres du projetPolices Google dans les paramètres du projet
Si vous préférez utiliser les polices Google dans votre template Webflow, nous recommandons de télécharger les fichiers de polices directement depuis le site de Google Fonts et de les télécharger dans Webflow en tant que polices personnalisées.
Cette approche est également recommandée par Webflow. Google Fonts permet de télécharger les fichiers de polices sans nécessiter de licence, ce qui rend le processus simple et direct. En téléchargeant les polices Google en tant que polices personnalisées dans Webflow, vous pouvez facilement personnaliser les paramètres de police pour qu'ils correspondent au design de votre site et les optimiser pour une utilisation web.
Polices personnalisées
Webflow vous permet également d'utiliser des polices personnalisées sur votre site. Pour ajouter une police personnalisée à votre projet dans Webflow, vous devez télécharger les fichiers de police sur votre projet. Webflow générera automatiquement le code nécessaire pour utiliser la police sur votre site.
Avantages :
Originalité - Utiliser des polices personnalisées peut apporter de l'unicité et de la créativité à la typographie de votre site.
Pas de connexions externes - Puisque les polices personnalisées sont stockées au sein des sites, il n'est pas nécessaire de se connecter à des sources externes, ce qui peut améliorer la vitesse de chargement des pages.
Possibilité de réduire la taille - En utilisant des polices personnalisées, vous pouvez réduire la taille des fichiers de police. Une façon d'y parvenir est de supprimer les caractères inutilisés de la police. En faisant cela, vous pouvez réduire significativement la taille du fichier de police et accélérer le temps de chargement de votre site. Plusieurs applications et programmes, tels que FontLab et Glyphs, peuvent vous aider à supprimer les caractères inutilisés de vos fichiers de polices personnalisées.
Inconvénients :
Licence - Il peut être coûteux d'utiliser des polices sous licence.

Voici quelques conseils pour utiliser efficacement les polices dans Webflow :
Choisissez des polices faciles à lire et qui correspondent au style de votre site.
Utilisez au maximum deux polices différentes sur votre site pour éviter l'encombrement et la confusion, également pour la vitesse.
Utilisez une hiérarchie de polices pour faire ressortir le contenu important.
Testez vos polices sur d'autres appareils et tailles d'écran pour vous assurer qu'elles restent lisibles.
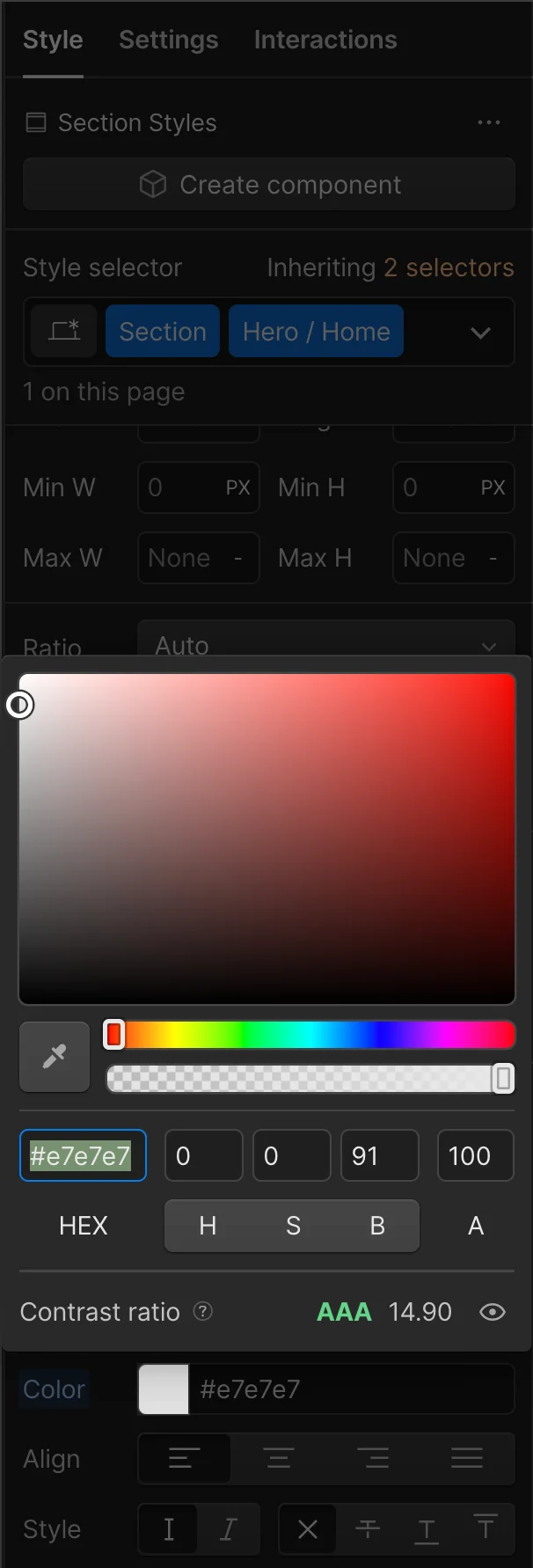
Gérer les couleurs dans un template Webflow
Webflow dispose d'une fonctionnalité de nuanciers globaux qui vous permet de gérer facilement les couleurs. Vous pouvez créer un ensemble de couleurs que vous pouvez utiliser sur tout le site sans avoir à vous souvenir de leurs valeurs. Pour créer un nuancier, cliquez sur le bouton "Nuanciers" dans le sélecteur de couleurs, nommez le nuancier et sélectionnez une couleur.
Même si vous changez les couleurs principales de votre template Webflow, certains éléments peuvent avoir leurs propres ensembles de couleurs. Dans ce cas, vous devrez éditer ces éléments individuellement.
Si vous avez besoin d'inspiration pour les couleurs de vos projets, nous recommandons de visiter ces pages et applications Coolors et webfx.
Veuillez noter que si vous souhaitez changer de couleur dans la fonctionnalité de nuanciers de Webflow, vous devrez cliquer sur le bouton "stylo" à côté du nuancier, choisir la couleur désirée, puis sauvegarder pour que le changement prenne effet.

Enregistrer les pages inutilisées comme brouillons
Si vous avez des pages dans le template que vous ne prévoyez pas d'utiliser, il est préférable de les enregistrer comme brouillons. Cela empêchera ces pages d'apparaître dans les moteurs de recherche ou le plan du site web. Pour enregistrer une page en tant que brouillon, cliquez sur le bouton "Paramètres" dans le concepteur Webflow, sélectionnez "Brouillon", et sauvegardez les modifications.
Optimiser le site web
L'un des aspects les plus importants d'un site est sa vitesse. Pour accélérer le template Webflow, supprimez les sections dont vous êtes sûr de ne pas utiliser dans le modèle. Ensuite, nettoyez les styles dans le Gestionnaire de styles (raccourci : touche G) et les animations dans l'onglet Interactions (raccourci : touche H). En faisant cela, vous allégerez le code et réduirez le chargement.
Aussi, un site rapide offre une expérience utilisateur positive et améliore les classements des moteurs de recherche. Voici quelques conseils pour accélérer un template Webflow :
Réduire le poids de la page
Le poids d'une page peut avoir un impact significatif sur sa vitesse. Compressez les images et les vidéos pour réduire leur taille et utilisez des formats de fichier appropriés. Évitez d'utiliser de gros fichiers, tels que des images non compressées, de l'audio ou de la vidéo, car cela peut ralentir le temps de chargement du site.
Lorsqu'il s'agit d'images sur votre site, les optimiser pour le web est essentiel. Optimiser les images et les vidéos peut réduire la taille du fichier et améliorer les temps de chargement des pages.
Voici les étapes recommandées pour optimiser les images sur votre projet Webflow :
- Taille maximale de largeur de 2500px - Lors du téléchargement d'images sur votre projet Webflow, il est essentiel de s'assurer qu'elles sont gérables en dimensions. Nous recommandons une taille de largeur maximale de 2500px pour garantir que les images sont optimisées pour le web et n'ont pas d'impact négatif sur les temps de chargement des pages.
- Compresser via tinyjpg.com - L'étape suivante consiste à compresser l'image pour réduire sa taille de fichier. Mon application préférée pour compresser les images est tinyjpg.com. Cet outil est rapide, pratique, basé sur navigateur, gratuit à utiliser (plan payant également) et compresse vos images sans sacrifier la qualité. Vous pouvez compresser les fichiers jpg, webp et png dans cette application en ligne.
- Télécharger sur Webflow - Après avoir compressé vos images, l'étape suivante consiste à les télécharger sur Webflow. Cela peut être fait via le concepteur Webflow ou l'éditeur Webflow.
- Compresser à nouveau les fichiers avec la fonctionnalité de compression native de Webflow. Enfin, Webflow offre une fonctionnalité de conversation native qui peut réduire davantage la taille du fichier de vos images et les convertir en webp, un format d'image compressé optimisé pour le web. Nous recommande vivement d'utiliser cette fonctionnalité pour chaque image jpg et png.
Les mêmes principes s'appliquent aux vidéos :
- Taille maximale de largeur de 1920px
- Compresser la vidéo - Nous recommande l'outil en ligne Ssemble pour compresser les vidéos
Pour optimiser la performance des sites Webflow, nous recommandons de compresser chaque image avant de la télécharger.
Optimiser CSS et JavaScript
Les fichiers CSS et JavaScript peuvent ralentir le temps de chargement du site. Webflow offre un moyen simple et efficace de minimiser les fichiers HTML, CSS et JavaScript. En utilisant les paramètres natifs de Webflow, vous pouvez facilement compresser ces fichiers pour réduire leur taille, ce qui peut aider à améliorer la vitesse de chargement de votre site et sa performance globale. Cette fonctionnalité peut être accédée via le menu des paramètres de Webflow, ce qui en fait un processus simple qui peut avoir un impact significatif sur la performance de votre site.
Options de minification Webflow
Fonctionnalités natives Webflow pour accélérer le web
Webflow offre plusieurs fonctionnalités natives qui peuvent aider à accélérer les sites web :
Réseau de distribution de contenu (CDN) - Un CDN peut aider à améliorer la vitesse du site en distribuant le contenu à travers un réseau de serveurs. Cela peut réduire le temps de chargement du site pour les utilisateurs situés dans différentes localisations.
Mise en cache du contenu - La mise en cache peut aider à accélérer le site en réduisant le nombre de requêtes au serveur. Webflow dispose d'un système de mise en cache intégré qui peut aider à améliorer la vitesse du projet.
Tailles d'image générées automatiquement - L'une des excellentes fonctionnalités de Webflow est sa capacité à générer automatiquement différentes tailles d'image pour différents formats d'écran. Lorsque vous téléchargez une image sur votre site Webflow, la plateforme crée automatiquement plusieurs versions de l'image dans différentes tailles. Cela signifie que votre site chargera des images plus petites et optimisées sur les écrans plus petits et des images plus grandes et de haute qualité sur les écrans plus grands. Cela peut réduire les temps de chargement des pages et offrir une meilleure expérience utilisateur à vos visiteurs.
Surveiller la vitesse de votre site web
Il est essentiel de surveiller régulièrement la vitesse du site pour s'assurer qu'elle est suffisamment rapide pour les utilisateurs. Utilisez des outils tels que Google PageSpeed Insights ou GTmetrix pour surveiller la vitesse du site et identifier les domaines à améliorer.
Personnaliser le contenu et les images
Une fois que vous avez effectué les changements nécessaires au design et à la structure du site, il est temps de personnaliser le contenu et les images. Utilisez le concepteur Webflow pour modifier le contenu et remplacer les images par les vôtres. Webflow offre une interface conviviale qui rend facile pour les débutants de faire ces changements. Rappelez-vous de garder le contenu et les images cohérents avec le message et le design de votre marque.
Contenu statique vs contenu CMS dans Webflow
Webflow offre deux types de contenu pour les sites - le contenu statique et le contenu CMS. Voici ce que vous devez savoir sur chacun :
Contenu Statique
Le contenu statique est codé en dur dans le site et ne change pas fréquemment. Cela peut inclure des choses comme le texte, les images et les vidéos. Le contenu statique est typiquement utilisé pour la page d'accueil, les services, les solutions, la page à propos, et la page de contact. Les pages statiques peuvent également inclure des connexions CMS et des listes de collection.
Contenu CMS
Le contenu CMS est géré à travers un système de gestion de contenu (CMS) Webflow. Il peut être facilement édité ou mis à jour via le concepteur Webflow et l'éditeur Webflow. Cela peut inclure des articles de blog, des pages de détails de services, des pages de détails de solutions, des témoignages, des listes de produits, etc. Vous ou votre client pouvez facilement ajouter, éditer ou supprimer du contenu avec le CMS.
Différentes tailles d'écran (design réactif)
Le design réactif est essentiel au design web moderne, permettant aux sites de s'adapter à différentes tailles d'écran et appareils. Webflow offre une gamme de fonctionnalités qui facilitent la création de sites web réactifs, y compris les points d'arrêt (breakpoints). Voici ce que vous devez savoir sur l'utilisation des points d'arrêt dans Webflow :
Quels sont les points d'arrêt ?
Les points d'arrêt sont des points spécifiques dans le spectre de taille d'écran où la disposition d'un site change pour s'adapter à différents appareils. Dans Webflow, vous pouvez définir des points d'arrêt pour définir l'apparence de votre site à différentes tailles d'écran. Vous pouvez créer des points d'arrêt personnalisés pour vous assurer que votre site a fière allure sur chaque appareil.
Comment utiliser les points d'arrêt Webflow ?
Pour utiliser les points d'arrêt dans Webflow, vous devrez accéder au panneau "Points d'arrêt" dans le Concepteur. Ce panneau vous permet de définir l'apparence de votre site web à différentes tailles d'écran. Ajoutez, supprimez ou modifiez des points d'arrêt pour vous assurer que votre site a fière allure sur chaque appareil. Vous pouvez également utiliser les options "Masquer" et "Afficher" pour masquer ou afficher des éléments spécifiques à différentes tailles d'écran.
Optimiser un template de site Webflow pour le SEO
L'optimisation pour les moteurs de recherche (SEO) est cruciale pour tout site afin de bien se classer dans les pages de résultats des moteurs de recherche (SERPs). Pour optimiser un template Webflow pour le SEO :
- Utilisez des mots-clés pertinents dans le contenu, les descriptions meta et les balises de titre.
- Assurez-vous d'avoir une structure d'URL claire et concise et utilisez des balises d'en-tête (H1, H2, H3) pour structurer le contenu.
- Utilisez du texte alternatif pour décrire les images sur le projet et assurez-vous que la vitesse du site est optimisée.
Webflow offre une gamme d'outils SEO qui rendent facile l'optimisation de votre site. Visitez les leçons de l'Université Webflow pour plus d'informations sur l'optimisation d'un template Webflow pour le SEO.
Optimiser un template Webflow pour les moteurs de recherche est crucial pour augmenter la visibilité et attirer du trafic vers le site. En suivant les étapes ci-dessus, les propriétaires de sites peuvent améliorer leur classement et attirer plus de trafic. Webflow offre une gamme d'outils SEO qui facilitent l'optimisation d'un site, ce qui en fait une excellente option pour ceux qui sont nouveaux dans le SEO.
Page de guide de style
Les templates Webflow de haute qualité viennent souvent avec une page de guide de style qui décrit les spécifications de design de divers éléments, tels que les schémas de couleurs, les choix de typographie, la mise en forme du texte riche, les icônes et d'autres éléments visuels. Ce guide de style est une référence pour maintenir la cohérence visuelle à travers le site web ou l'application et s'assurer que tous les éléments de design s'alignent avec l'image de marque souhaitée.
Page vierge
En outre, un template Webflow doit inclure une page vierge avec des sections essentielles telles que la section héroïque, le pied de page et la zone de contenu. Cette page vierge devrait également avoir des déclencheurs d'animation afin que, lorsque les utilisateurs dupliquent la page, les animations soient répliquées également. Cette fonctionnalité non seulement économise du temps mais assure également la cohérence à travers le site. En utilisant une page vierge, les concepteurs peuvent rapidement créer une nouvelle page en copiant les sections nécessaires du kit UI en quelques clics. C'est une fonctionnalité que j'utilise souvent moi-même lors de la conception de templates.
Paramètres du site
Pour accéder aux paramètres de la page dans Webflow, vous pouvez le faire via le Tableau de bord. Avant de publier une page, il est essentiel de faire plusieurs changements à chaque modèle, tels que définir le favicon, le webclip et les notifications par email pour les soumissions de formulaires. De plus, nous recommandons de minimiser le HTML, CSS et JavaScript dans l'onglet de publication pour optimiser la performance de la page.
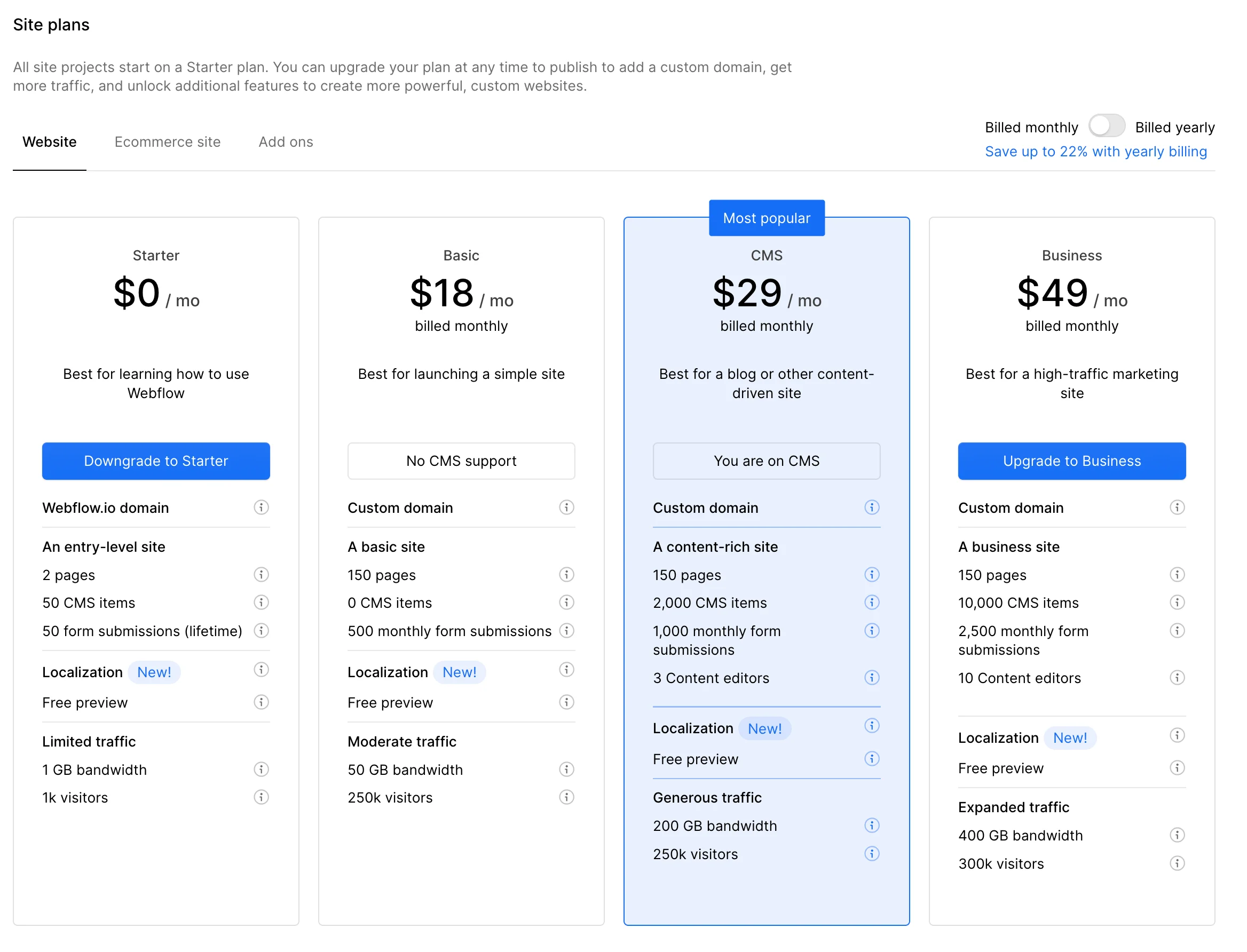
Choisir le bon plan de site pour votre modèle
Webflow offre une gamme de plans gratuits et payants pour répondre aux besoins de différents types de sites. Lors du choix d'un plan, il est essentiel de considérer les fonctionnalités dont vous avez besoin et la taille de votre site. Le plan le plus populaire est le site CMS, qui coûte 29 $ par mois et sera probablement le plan choisi pour la plupart des clients de templates.

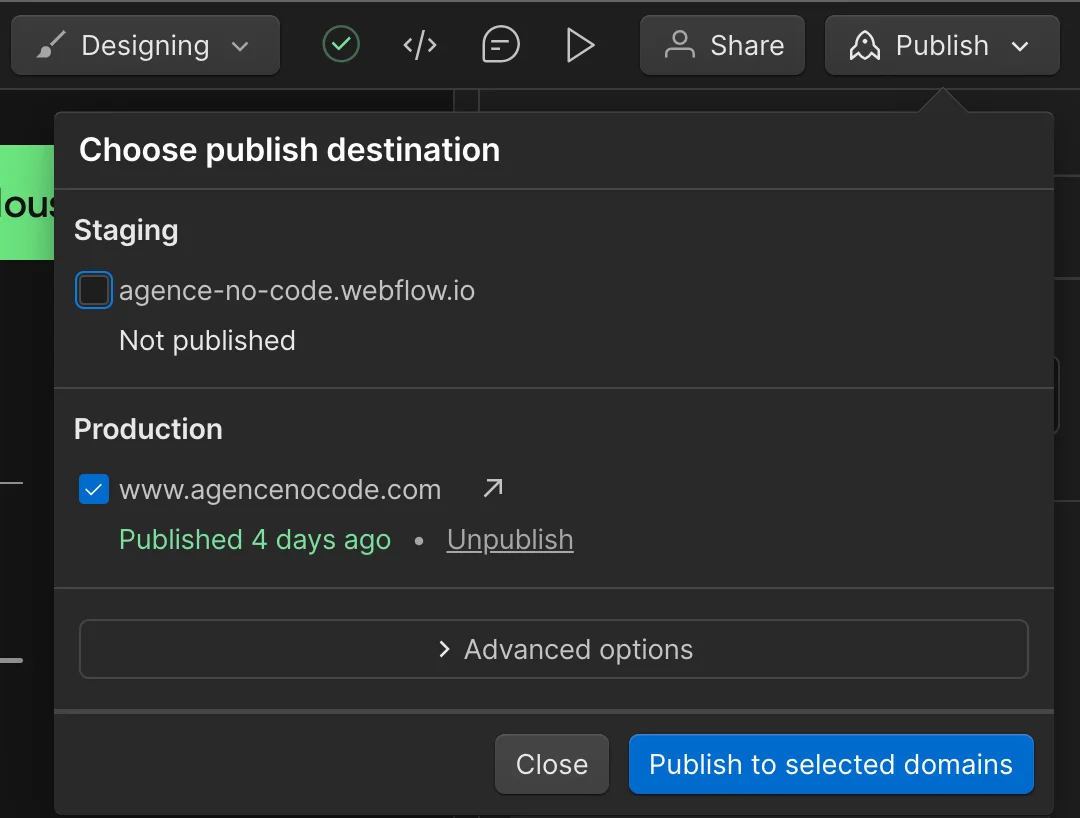
Publier un template Webflow
Une fois que vous avez personnalisé le template Webflow, il est temps de le lancer. Pour publier le site, rendez-vous dans le concepteur Webflow et cliquez sur le bouton "Publier". Webflow offre différentes options d'hébergement, allant de l'hébergement sur leur plateforme à l'exportation du code du site web pour l'héberger ailleurs. Testez le site de manière approfondie avant de le publier pour vous assurer qu'il fonctionne pleinement.

Conclusion
Webflow est un constructeur de site web formidable pour économiser du temps et des efforts lors de la création d'un site. En suivant les étapes décrites dans ce guide, vous pouvez être inspiré pour utiliser efficacement les templates, optimiser le projet pour le SEO et créer des sites web qui ont une belle apparence et fonctionnent bien sur tous les appareils.
Documentation
Ressources essentielles, inspirations et idées pour les débutants à connaître si vous utilisez des templates Webflow.
Pour les débutants souhaitant utiliser des templates Webflow, en tant que créateur de templates, nous recommandons vivement (basé sur les questions les plus fréquentes des clients) d'explorer les cours, leçons et articles disponibles sur l'Université Webflow, entièrement gratuits :
Cours :
- Cours intensif Webflow 101 - Un aperçu des bases pour commencer à construire votre premier site web.
Pour commencer :
- Introduction au Concepteur - Apprenez à naviguer dans le Concepteur Webflow.
Mise en page et design :
- Paramètres d'affichage - Ajustez les propriétés d'affichage pour déterminer le comportement de mise en page fondamental d'un élément.
- Composants - Utilisez les composants pour gérer les mises en page et le contenu récurrents plus efficacement à travers votre site.
Interactions :
- Introduction aux Interactions - Utilisez les interactions pour rendre votre site plus dynamique et engageant.
CMS :
- Introduction au contenu dynamique - Une explication du contenu statique et dynamique.
- Collections CMS - Une Collection CMS est un regroupement de types de contenu avec une structure personnalisable dans le CMS Webflow, comme des articles de blog, des auteurs ou des articles d'aide.
- Liste de collection - Utilisez une liste de collection pour ajouter le contenu dynamique d'une Collection à votre site.
- Pages de collection - Structurez et stylisez les pages de collection qui fonctionnent comme des templates et mettent automatiquement à jour votre design.
En suivant ces directives et en explorant les ressources fournies, vous serez bien équipé pour tirer le meilleur parti des templates Webflow et créer un site web professionnel et optimisé pour le SEO.


