
The Figma to Webflow plugin is a powerful tool that allows you to easily export designs made in Figma worms Webflow. In this article, we will guide you through the different steps of using this plugin to maximize its potential and optimize the integration of your designs into Webflow.
Introduction to the Figma to Webflow Plugin
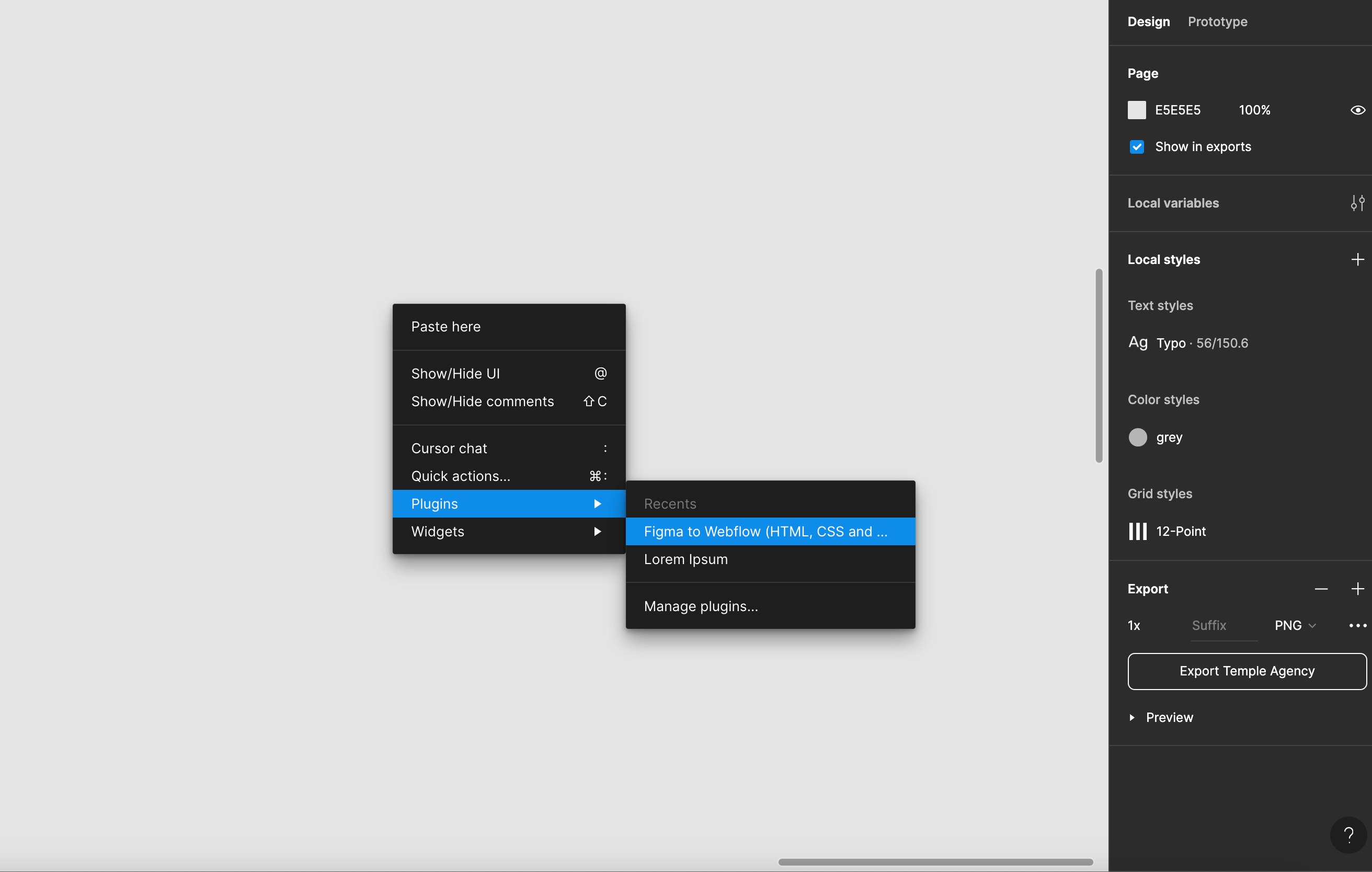
Before diving into the details, it is important to understand the fundamentals of the Figma to Webflow plugin. This plugin provides a seamless connection between Figma and Webflow, allowing users to transfer their designs directly into the Webflow editor, without having to manually export and import files.
By using the Figma to Webflow plugin, you will save valuable time and avoid the hassle of converting files. So you can focus on optimizing your designs and creating an exceptional user experience.
The Figma to Webflow plugin is a revolutionary solution for designers and developers. It simplifies the process of transferring designs from Figma to Webflow by eliminating the time-consuming file conversion steps. With this seamless connection, you can now work smoothly and efficiently, moving directly from design to implementation.
Once you've created your design in Figma, simply click on the export to Webflow button. The plugin automatically converts your design into Webflow code, maintaining all elements, styles and interactions. You no longer need to go through complicated file export and import processes, saving you valuable time.
The Figma to Webflow plugin also offers bi-directional integration, which means you can also import designs from Webflow to Figma. This makes it easier for designers and developers to collaborate, allowing everyone to work in the tool that works best for them.
By using the Figma to Webflow plugin, you can create beautiful and interactive websites in no time. You can easily add animations, transitions, and effects to your designs, using Webflow's powerful features. This allows you to bring your ideas to life and create unique and engaging user experiences.
The Figma to Webflow plugin is an essential tool for all designers and developers who want to optimize their workflow and create exceptional websites. By using this seamless connection between Figma and Webflow, you can transfer designs in the blink of an eye, without wasting time or energy. So, don't wait any longer and try the Figma to Webflow plugin today!

Preparing Designs in Figma for Webflow
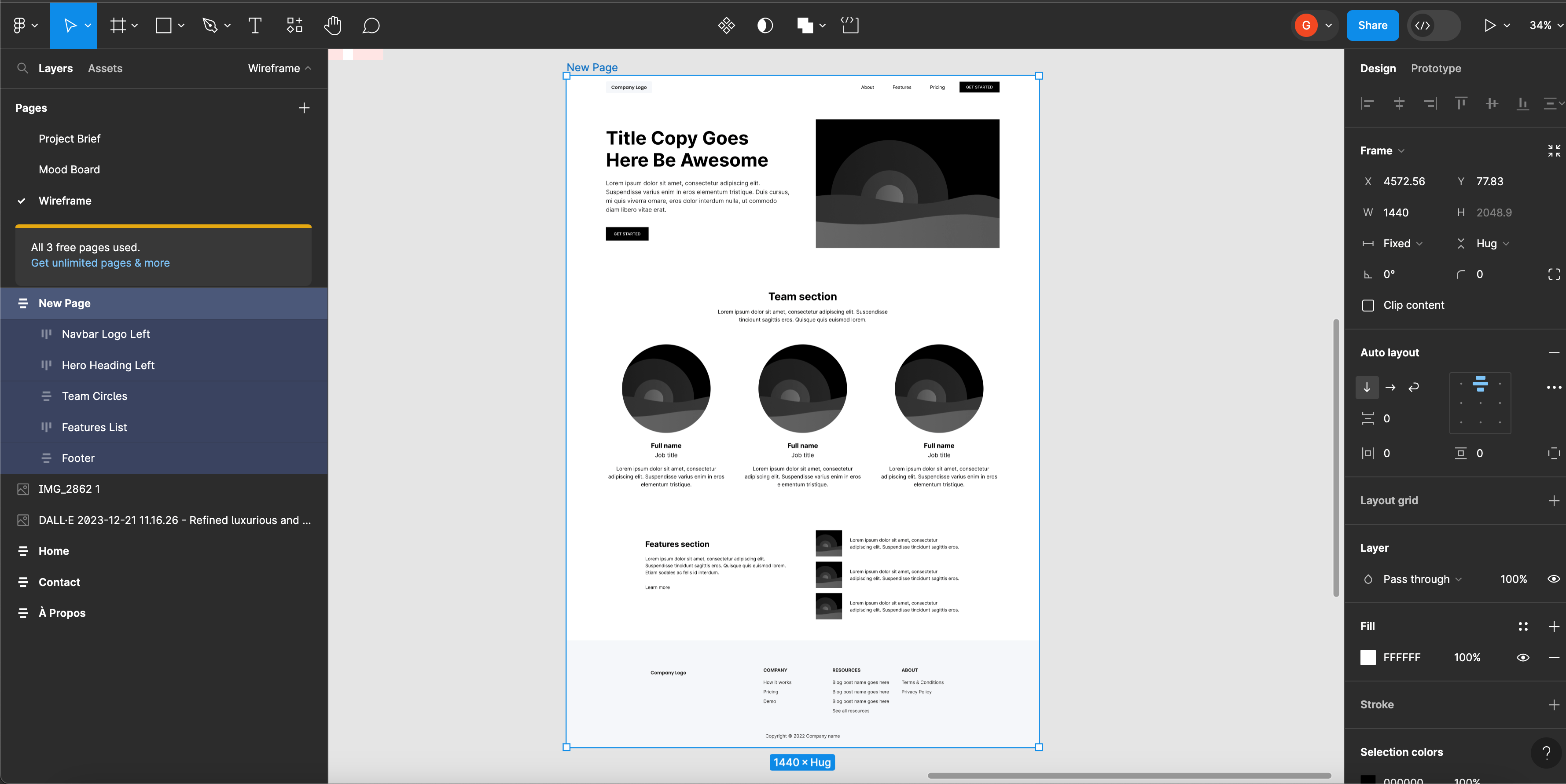
Before exporting your designs from Figma to Webflow, it is essential to prepare them properly. This involves organizing the various layers, naming the items logically, and making sure everything is at the right scale.
A good practice is to use components in Figma to facilitate subsequent changes in Webflow. Also, consider structuring your design well by using groups, frames, and masks.
By following these recommendations, you will ensure that your designs are ready to be exported to Webflow efficiently and without losing quality.
Once you have finished preparing your designs in Figma, you can move on to the next step: exporting to Webflow. To do this, you have several options. You can export each item individually or export the entire project as a ZIP file.
When exporting, make sure you select the right options to ensure a smooth integration into Webflow. You can choose to include or exclude certain features such as transition effects, animations, or interactions.
Once you've exported your designs from Figma to Webflow, you can start integrating them into your project. Webflow offers a user-friendly interface that allows you to drag and drop the elements of your design and customize them according to your needs.
Remember to test your website on different devices and browsers to make sure it's fully responsive and displays correctly on all platforms.
In conclusion, preparing designs in Figma for Webflow is an essential step in ensuring a smooth and trouble-free integration process. By following best practices and taking the time to properly organize your design, you can ensure that your website will be both aesthetically appealing and functional.
Using the Figma to Webflow Plugin for Export
The Figma to Webflow plugin offers you a multitude of options for exporting your designs. Once you have selected the items to export in Figma, you can choose to export only the images, CSS, HTML, or a combination of these items.
If you want to integrate your designs into an existing page on your Webflow site, the plugin also allows you to add it directly to this page. You also have the option of creating a new page in Webflow from your exported Figma designs.
Make sure you choose the export settings that best fit your needs and those of your Webflow project.

Characteristics and Use of Plugin Elements
The Figma to Webflow plugin includes several advanced features that can greatly facilitate your workflow. Among these features, the ability to export vector graphics, symbols, and text styles is particularly useful.
It is also important to understand how to use these exported items in Webflow. You can use vector graphics to create custom icons and graphics, symbols to reuse elements in different parts of your site, and text styles to maintain consistency in your design.
Make the most of these features to create consistent and interactive designs in Webflow.
Optimizing and Integrating Figma Designs into Webflow
When you are done exporting your designs from Figma to Webflow, it is essential to optimize them and integrate them properly into your Webflow site.
Make sure to check that all items are positioned and aligned correctly. You can also use Webflow's animation features to add transitions and special effects to your designs.
Remember to optimize images to reduce their size and improve the load times of your site. You can use online tools like TinyPNG to compress your images without losing quality.
By following these optimization tips, you will ensure that your Figma designs integrate seamlessly into Webflow and provide a smooth user experience.
In conclusion, the Figma to Webflow plugin is an essential tool for designers who want to create elegant and interactive websites. By following the steps in this article, you will be able to effectively export your designs from Figma worms Webflow and to integrate them harmoniously into your site. Take advantage of all the features offered by this plugin to create exceptional designs and impress your users.


